One thing anyone can agree with, is that a game's user interface can make or break the overall experience, and when making a life simulator, the UI is a critical aspect of the gameplay, as a lot of information needs to be displayed for the sake of keeping up with your characters, following the story they generate, and managing your strategy. Making an interface work for a game like Synthaar poses its own challenges, as you need to plan to display information that you might not yet have available. Keeping a firm idea of what information will be critical even before its designed is key, as adding new information to an already solid design can pose its own troubles. Synthaar's UI went through several iterations, even as early as when no information was readily available. In this Dev log, I'll showcase how the UI of the game has progressed, from the very first iterations of the game, to drafting the UI that will be finalized, to the near-finished product.

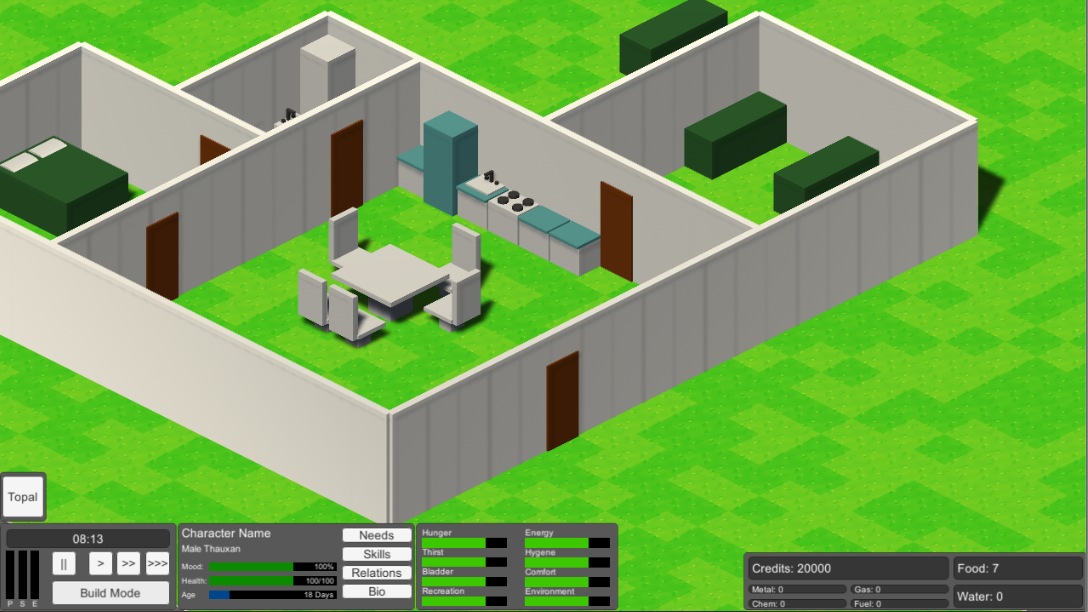
A very early prototype of Synthaar and it's user interface.
In the earliest days of prototyping Synthaar, I had a general idea of the information that would be important to the player to know; the basics such as needs, health, time, building, and resources. One of the main attractors for the Unity Engine to me is the extremely flexible tools to develop a GUI. The first mockup utilized the default assets to sort of rapidly prototype something that could work and was instantly usable. I looked to other games of a similar nature, such as The Sims 1, Rimworld, Stellaris, and Crusader Kings. I desired something simplistic, but not completely barren of style. Rimworld and Stellaris became influences in my future designs for their ability to accomplish both.

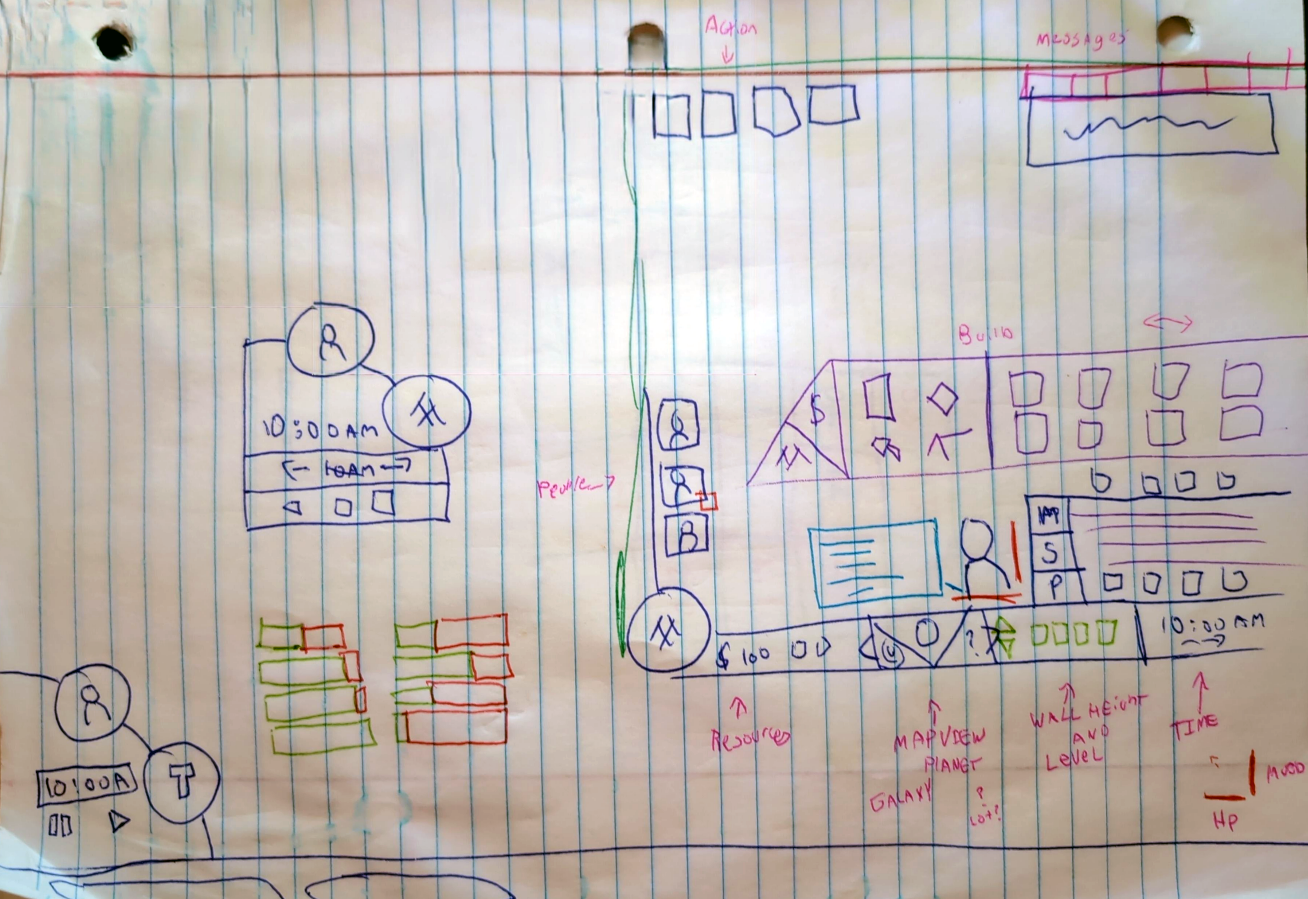
Conceptualizing the new design on paper.
When it came to making a more finalized design, minimalization was key. I wanted to compact information, but not make the design cluttered. To quickly test new designs, I took to drawing sketches of the UI on paper. One of the things I kept in mind when designing the UI was to try and keep the bulk of the UI on the bottom of the screen, as I felt like putting too much information on the top and sides of the screen risked the game feeling like it was being displayed in a picture frame. In addition, to keep clutter to a minimum, I placed detailed information on characters on sliding windows that would display only when a character is selected. I used this same method to swap out that data with the building menu, as you wouldn't need to know more information about characters when building your base.

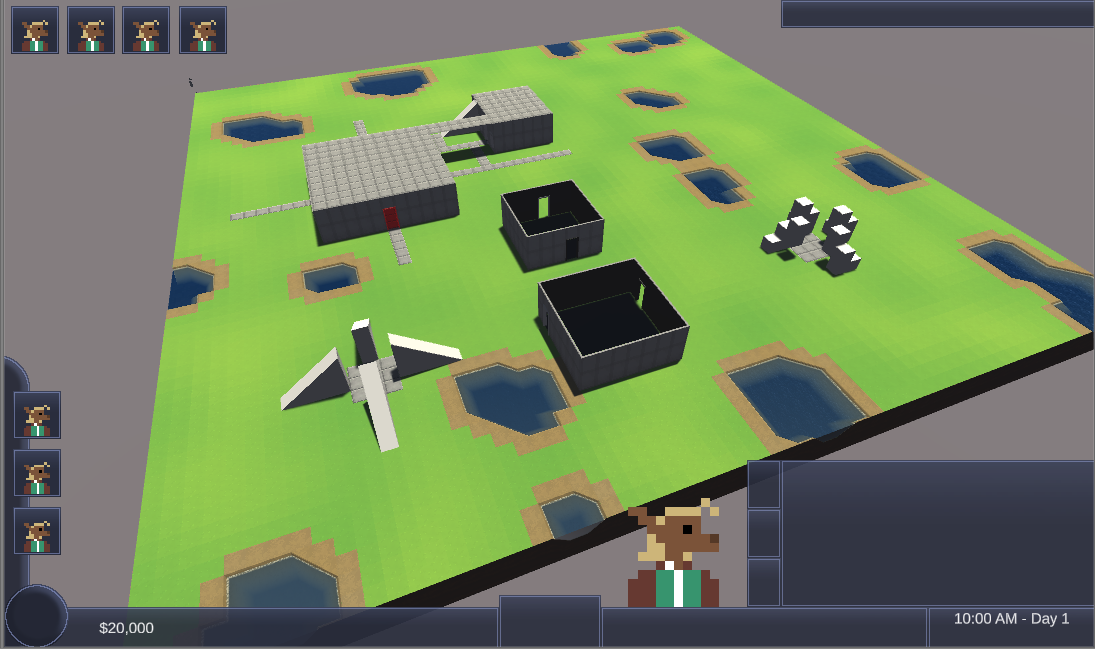
The initial implementation of the UI.
With my sketches complete, I went about creating the assets for the UI in-engine, by blocking out the various toolbars and windows necessary. I used a placeholder profile portrait to give me a better view of how things would look in the end result. In the above image, none of the elements have scripting. When I design UI, I find it important to map out the elements before making them work, and elaborating from there. I would have to say that this is my favorite aspect of working with Unity, though I do not have much personal experience working with UI elements on other engines.

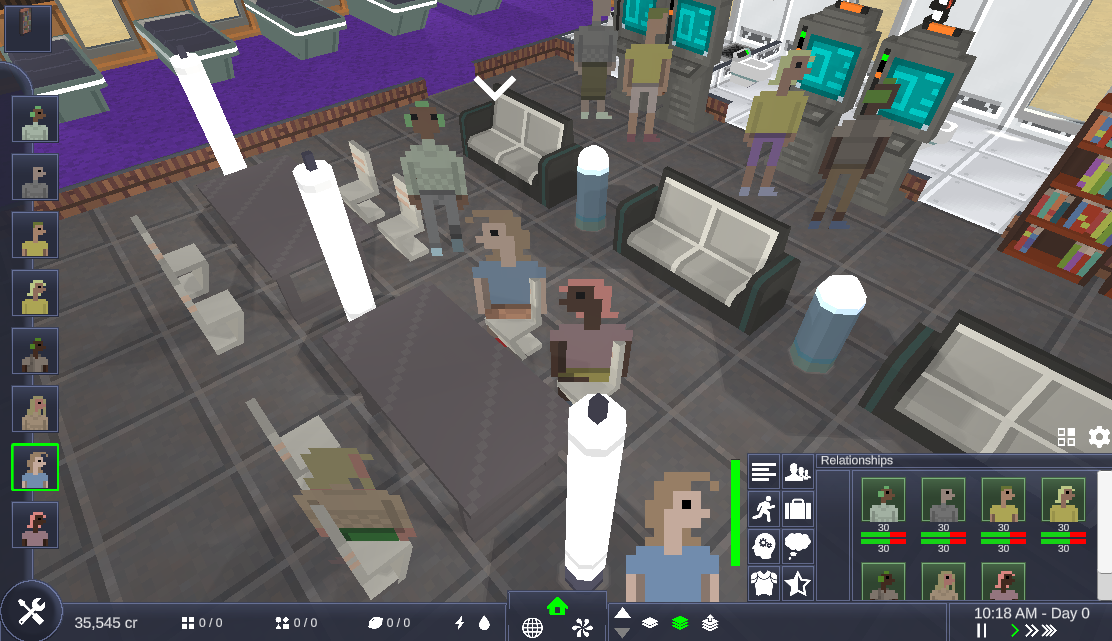
The current UI of Synthaar.
The UI of a game is not only one of its most important aspects, but also carries the identity of the game with it. I've been happy with the end result of the UI in Synthaar and how it has come out. It continues to be flexible to add, remove, or change information displayed, and the left and bottom framing, as well as the various collapsible elements have helped make the view of the game feel open and expansive.
Stay tuned every other Tuesday for a new Devlog regarding the development of Synthaar! Thank you so much to those who have been interested in my game. Check out Synthaar on Steam and Itch.io!



